创建简单扩展
目录
要开始创建扩展,您首先需要一个目录,其中包含从扩展源代码到所需的扩展特定文件的文件。本页提供了有关如何基于纯 HTML 设置最小前端扩展的信息。
在开始之前,请确保您已安装最新版本的 Docker Desktop。
提示
如果您想为新扩展启动代码库,我们的快速入门指南和
docker extension init <my-extension>为您的扩展提供更好的基础。
扩展文件夹结构
在minimal-frontend
sample 文件夹中,您可以找到一个现成的示例,该示例表示基于 HTML 构建的 UI 扩展。我们将在本教程中介绍此代码示例。
虽然您可以从空目录开始,但强烈建议您从下面的模板开始,然后相应地进行更改以满足您的需求。
.
├── Dockerfile # (1)
├── metadata.json # (2)
└── ui # (3)
└── index.html- 包含构建扩展并在 Docker Desktop 中运行扩展所需的一切。
- 提供有关扩展名的信息(如名称、描述和版本)的文件。
- 包含所有 HTML、CSS 和 JS 文件的源文件夹。还可以有其他静态资源,例如 logo 和图标。有关构建 UI 的更多信息和指南,请参阅设计和 UI 样式部分。
创建 Dockerfile
您的 Dockerfile 至少需要:
- 标签,提供有关扩展、图标和屏幕截图的额外信息。
- 源代码(在本例中为
index.html位于ui文件夹。 - 这
metadata.json文件。
# syntax=docker/dockerfile:1
FROM scratch
LABEL org.opencontainers.image.title="Minimal frontend" \
org.opencontainers.image.description="A sample extension to show how easy it's to get started with Desktop Extensions." \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://www.docker.com/wp-content/uploads/2022/03/Moby-logo.png"
COPY ui ./ui
COPY metadata.json .配置元数据文件
一个metadata.jsonfile 在镜像文件系统的根目录中。
{
"ui": {
"dashboard-tab": {
"title": "Minimal frontend",
"root": "/ui",
"src": "index.html"
}
}
}有关metadata.json,请参阅 元数据。
构建并安装扩展
现在,您已经配置了扩展,您需要构建 Docker Desktop 将用于的扩展镜像 安装它。
$ docker build --tag=awesome-inc/my-extension:latest .
这构建了一个标记awesome-inc/my-extension:latest,您可以运行docker inspect awesome-inc/my-extension:latest以查看有关它的更多详细信息。
最后,您可以安装该扩展,并看到它出现在 Docker Desktop Dashboard 中。
$ docker extension install awesome-inc/my-extension:latest
预览扩展
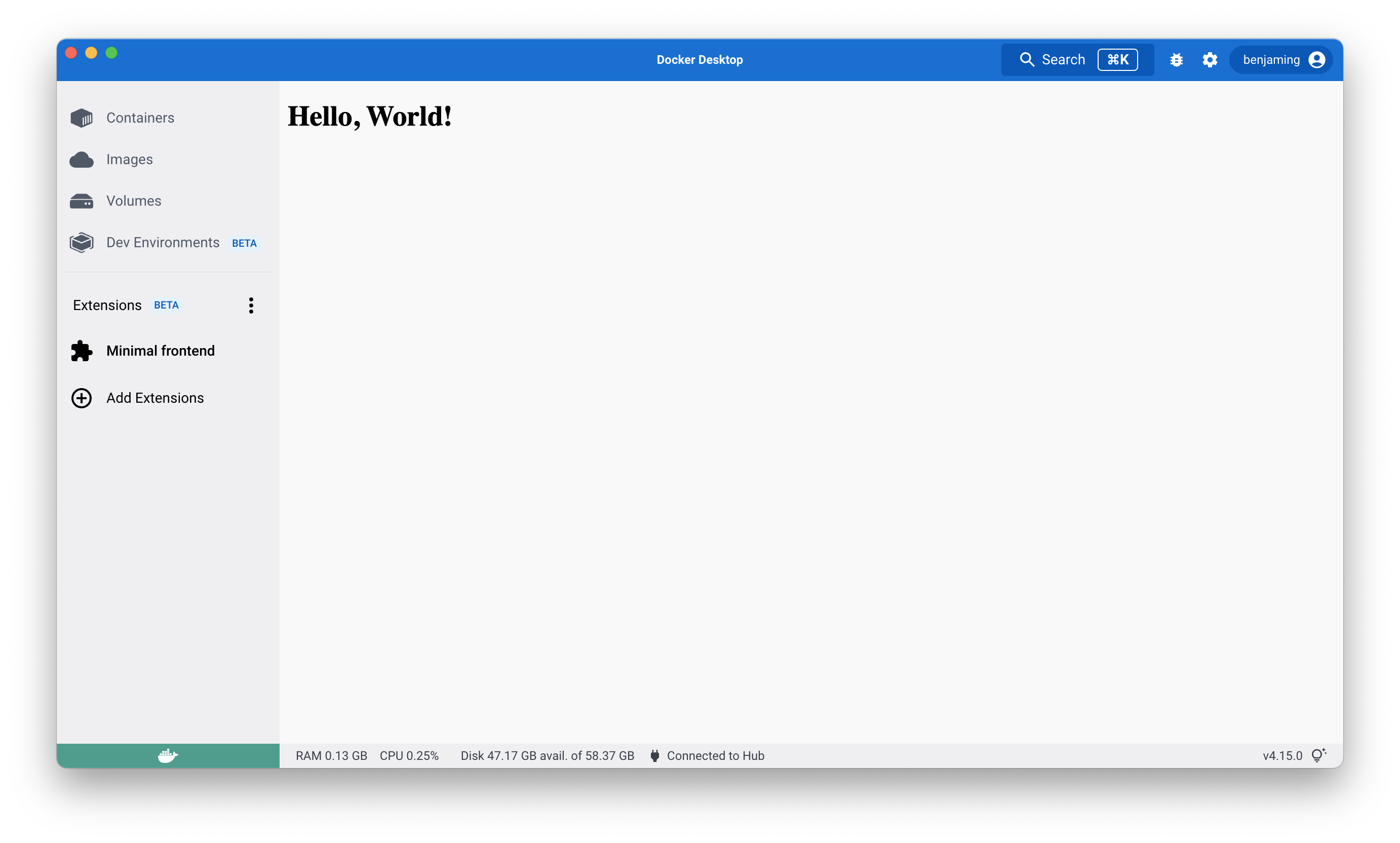
要在 Docker Desktop 中预览扩展,请在安装完成后关闭并打开 Docker Desktop 仪表板。
左侧菜单会显示一个包含扩展名称的新选项卡。